今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
果たして画像節約効果がどの程度立証されてるのか
ふと気になって、現在公開中の「狐憑き学園 七不思議」データの
王牙の立ち絵と
今製作中の王牙の立ち絵のデータサイズを比較してみました。
製作中の…400KB
公開中の…650KB
マジ!?
いや…同じ画像を使って節約したならともかく、
今回は色々あったので差分増やしたんですよ。
表情とか。
あと、夢堕ちの時にもやらかしたのですが
人物のサイズが合わなくて急遽ちょっと小さい画像も用意したのです。
一人一人が別々に出てきて違う大きさだってのならいいのですが
同じ画面に違うサイズのキャラがいるのは非常にマズイ。
おかしいですね、隣に基準となる絵を置いてるはずなのに
小さくなっちゃうのは'`,、('∀`) '`,、
重い…重すぎる…今のやつ…。
今回のは案外旧作よりも
完成してみたら軽かったりするのかな??
とか思ったのですが、前回よりも倍以上キャラが増えたので
やっぱダメかなー。
でも、結構軽くなりそうで安心しました。
多分
多分だけど
CGリスト用の絵は夢堕ちよりも少ないと思うのです。
アレも実際はひとつのイベントに対して
攻略キャラごとにイラストがあるから
あんなに多いワケだし。
探索中はほとんど1枚絵がないし。
ぶっちゃけてしまってガッカリさせたら申し訳ないのですが
今回は王牙のあの登場シーンは1枚絵ではありません!
ふと気になって、現在公開中の「狐憑き学園 七不思議」データの
王牙の立ち絵と
今製作中の王牙の立ち絵のデータサイズを比較してみました。
製作中の…400KB
公開中の…650KB
マジ!?
いや…同じ画像を使って節約したならともかく、
今回は色々あったので差分増やしたんですよ。
表情とか。
あと、夢堕ちの時にもやらかしたのですが
人物のサイズが合わなくて急遽ちょっと小さい画像も用意したのです。
一人一人が別々に出てきて違う大きさだってのならいいのですが
同じ画面に違うサイズのキャラがいるのは非常にマズイ。
おかしいですね、隣に基準となる絵を置いてるはずなのに
小さくなっちゃうのは'`,、('∀`) '`,、
重い…重すぎる…今のやつ…。
今回のは案外旧作よりも
完成してみたら軽かったりするのかな??
とか思ったのですが、前回よりも倍以上キャラが増えたので
やっぱダメかなー。
でも、結構軽くなりそうで安心しました。
多分
多分だけど
CGリスト用の絵は夢堕ちよりも少ないと思うのです。
アレも実際はひとつのイベントに対して
攻略キャラごとにイラストがあるから
あんなに多いワケだし。
探索中はほとんど1枚絵がないし。
ぶっちゃけてしまってガッカリさせたら申し訳ないのですが
今回は王牙のあの登場シーンは1枚絵ではありません!
PR
鈍足ながらも着々と
キャラの立ち絵が終わっていきます。
最大の難関だと思われた王牙も何とか設置まで終了したし
後はあんまり気が乗らないモブとかそういうのを埋めてくってことで
モチベーションとの戦いです。
差分の量がキャラによって全然違うので
描いた人数と達成度が比例しないのです。
―で、今指折り後何人キャラ描かなきゃいけないかって数えたら
10人ぐらいいるんだけど何これ。
もうちょっと少ないと思ってた…。
まぁ、立ち絵が終わったら
動画と1枚絵が同時進行で
それでテストプレイで
完成ー
です。
多分今までで一番順調です。
使い方もわかった上での作業だしね。
だけどパソコンがボチボチ古くなってきてるので
怖くてバックアップとってばかりいます。
このデータが飛んだら暫く立ち直れないもの。
キャラの立ち絵が終わっていきます。
最大の難関だと思われた王牙も何とか設置まで終了したし
後はあんまり気が乗らないモブとかそういうのを埋めてくってことで
モチベーションとの戦いです。
差分の量がキャラによって全然違うので
描いた人数と達成度が比例しないのです。
―で、今指折り後何人キャラ描かなきゃいけないかって数えたら
10人ぐらいいるんだけど何これ。
もうちょっと少ないと思ってた…。
まぁ、立ち絵が終わったら
動画と1枚絵が同時進行で
それでテストプレイで
完成ー
です。
多分今までで一番順調です。
使い方もわかった上での作業だしね。
だけどパソコンがボチボチ古くなってきてるので
怖くてバックアップとってばかりいます。
このデータが飛んだら暫く立ち直れないもの。
王牙の画像が用意できたーら
座標をメモメモメモメモ
そして組立て作業。

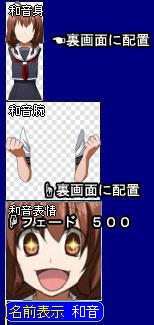
この小さい画像ひとつひとつに
座標を入力してプライオリティとか名前とか画面効果とか
細かい設定があるのです。
王牙一人を配置するだけで
こんなにも面倒な作業があります。

画面上ではこんだけのことなのに…。
この王牙を配置してる途中でエラー出て強制終了食らった時はちょっと泣きそうでした…。
不正とか言われてなんで!!ってカンジでしたが
やり直したら普通に機能しましたです、よかった。
そういえばたまに利用してたくせにすっかりその存在を忘れてたのですが
座標が全然違う画像でも、裏画面に配置を使えば
ナチュラルに画像変更できたんだったわ。
本来なら違う座標のものを切り替える場合、
画像変更は使えず
一度画像を全部消してから
新しい画像を配置しなくちゃいけないので
一瞬画像が消えてしまうのですが
新しい画像を全部裏画面に配置して
その下に既にある画像を消去ってやると
フェードしながら次の画像が出てきて
一回画像消すよりもキャラが動いて見えます。
結構面倒なのですが
仕上がりが綺麗。
座標をメモメモメモメモ
そして組立て作業。
この小さい画像ひとつひとつに
座標を入力してプライオリティとか名前とか画面効果とか
細かい設定があるのです。
王牙一人を配置するだけで
こんなにも面倒な作業があります。
画面上ではこんだけのことなのに…。
この王牙を配置してる途中でエラー出て強制終了食らった時はちょっと泣きそうでした…。
不正とか言われてなんで!!ってカンジでしたが
やり直したら普通に機能しましたです、よかった。
そういえばたまに利用してたくせにすっかりその存在を忘れてたのですが
座標が全然違う画像でも、裏画面に配置を使えば
ナチュラルに画像変更できたんだったわ。
本来なら違う座標のものを切り替える場合、
画像変更は使えず
一度画像を全部消してから
新しい画像を配置しなくちゃいけないので
一瞬画像が消えてしまうのですが
新しい画像を全部裏画面に配置して
その下に既にある画像を消去ってやると
フェードしながら次の画像が出てきて
一回画像消すよりもキャラが動いて見えます。
結構面倒なのですが
仕上がりが綺麗。
気分がノッているので
キャラクター立ち絵の差分も
自己流ですが
こんな風にやってるっていうやつ。
多分もっといい方法あると思うのですが
頭が弱い私だとこういうことしかできないですの。
Live Makerでは、「とにかく画像のサイズを節約したい!」
っていうのが念頭にあるので
いかに少ない画像数で上手くやりくりできるかを考えます…。
まずは、彩華の顔作成した時と同じで
基本となるキャラクターの下書きをして
髪とか輪郭とか、差分でも変化のない箇所をまとめてひとつのレイヤーで描いて
眉、目、口、とそれぞれ分けて線画レイヤーを作ります。
―で、表情だけじゃなくて今度は腕とか動くので
腕はもう完全に別のパーツとして考えて
お人形の腕パーツ描くようなカンジで用意しちゃうのです。

これがベース。

表情差分はこんな風に用意。
表情以外何も違いのない画像を全身2枚用意するより
表情切り取ってのっぺらぼうに貼り付ける方が
画像の節約になるのですよ。

第一印象、「千手観音」でした!
これが腕です。
胴体の線画とくっつく部分は丁寧になぞります。
これが胴体の上に乗っかるので
線画もちゃんと描いておかないと乗っけた時に変になりますです。
ついでにこんな風に腕パーツは座標がズレないように
キャンバスサイズは皆同じで保存します。
画像ごとに消して表示してってやるなら全然問題ないのですが
やっぱ画像変更使ってナチュラルに画像が変わった方が
見てて気持ちがいいですし。
あと、いちいち座標設定するの面倒だよ。

画像の用意ができたら、
パーツごとに分けた画像とは別で
結合してある画像も用意しときます。
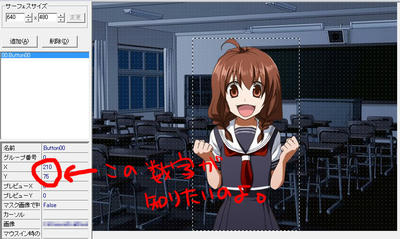
Live Makerを起動させて、Live Preview menuっていうやつを起動させます。
画像選択を作るあそこ。
そこに結合してある人物画像を置くと、画像の座標がわかります。
これが大事。

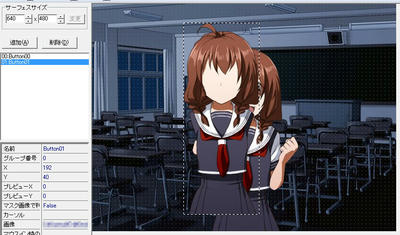
上からパーツ達を重ねます。
そうすると各パーツの座標がわかるので
どっかにメモしときます。

Live Preview menuは座標さえわかったら
保存とか何もしないで閉じちゃってー
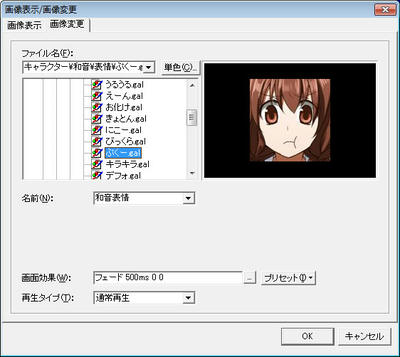
LiveMakerに戻ります。
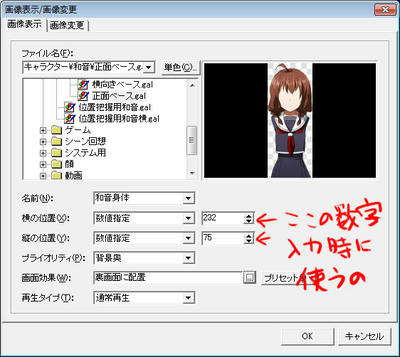
画像表示の際に縦も横も数値指定して
さっきメモった数字を入力。

もちろん一括で胴体、腕、表情が表示されないといけないので
一番下の画像以外は全部「裏画面に配置」で。

ここまでできてると、表情だけ変えるのに
この小さい画像を変更するだけで済むのです。

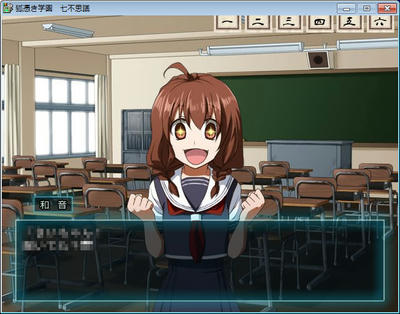
テストプレイしてみるとこんなカンジ。
合体してる!
「夢堕ちのインキュバス」もこの方法でキャラクター表示をやっています。
プレイなさった方ならおわかりだと思いますが
ちゃんと表情も腕も胴体も一緒に表示されてたはず!
画像の用意ができたら
後はひたすら登場する箇所に配置する作業が始まります。
キャラクター立ち絵の差分も
自己流ですが
こんな風にやってるっていうやつ。
多分もっといい方法あると思うのですが
頭が弱い私だとこういうことしかできないですの。
Live Makerでは、「とにかく画像のサイズを節約したい!」
っていうのが念頭にあるので
いかに少ない画像数で上手くやりくりできるかを考えます…。
まずは、彩華の顔作成した時と同じで
基本となるキャラクターの下書きをして
髪とか輪郭とか、差分でも変化のない箇所をまとめてひとつのレイヤーで描いて
眉、目、口、とそれぞれ分けて線画レイヤーを作ります。
―で、表情だけじゃなくて今度は腕とか動くので
腕はもう完全に別のパーツとして考えて
お人形の腕パーツ描くようなカンジで用意しちゃうのです。
これがベース。
表情差分はこんな風に用意。
表情以外何も違いのない画像を全身2枚用意するより
表情切り取ってのっぺらぼうに貼り付ける方が
画像の節約になるのですよ。
第一印象、「千手観音」でした!
これが腕です。
胴体の線画とくっつく部分は丁寧になぞります。
これが胴体の上に乗っかるので
線画もちゃんと描いておかないと乗っけた時に変になりますです。
ついでにこんな風に腕パーツは座標がズレないように
キャンバスサイズは皆同じで保存します。
画像ごとに消して表示してってやるなら全然問題ないのですが
やっぱ画像変更使ってナチュラルに画像が変わった方が
見てて気持ちがいいですし。
あと、いちいち座標設定するの面倒だよ。
画像の用意ができたら、
パーツごとに分けた画像とは別で
結合してある画像も用意しときます。
Live Makerを起動させて、Live Preview menuっていうやつを起動させます。
画像選択を作るあそこ。
そこに結合してある人物画像を置くと、画像の座標がわかります。
これが大事。
上からパーツ達を重ねます。
そうすると各パーツの座標がわかるので
どっかにメモしときます。
Live Preview menuは座標さえわかったら
保存とか何もしないで閉じちゃってー
LiveMakerに戻ります。
画像表示の際に縦も横も数値指定して
さっきメモった数字を入力。
もちろん一括で胴体、腕、表情が表示されないといけないので
一番下の画像以外は全部「裏画面に配置」で。
ここまでできてると、表情だけ変えるのに
この小さい画像を変更するだけで済むのです。
テストプレイしてみるとこんなカンジ。
合体してる!
「夢堕ちのインキュバス」もこの方法でキャラクター表示をやっています。
プレイなさった方ならおわかりだと思いますが
ちゃんと表情も腕も胴体も一緒に表示されてたはず!
画像の用意ができたら
後はひたすら登場する箇所に配置する作業が始まります。
P R

