今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
気分がノッているので
キャラクター立ち絵の差分も
自己流ですが
こんな風にやってるっていうやつ。
多分もっといい方法あると思うのですが
頭が弱い私だとこういうことしかできないですの。
Live Makerでは、「とにかく画像のサイズを節約したい!」
っていうのが念頭にあるので
いかに少ない画像数で上手くやりくりできるかを考えます…。
まずは、彩華の顔作成した時と同じで
基本となるキャラクターの下書きをして
髪とか輪郭とか、差分でも変化のない箇所をまとめてひとつのレイヤーで描いて
眉、目、口、とそれぞれ分けて線画レイヤーを作ります。
―で、表情だけじゃなくて今度は腕とか動くので
腕はもう完全に別のパーツとして考えて
お人形の腕パーツ描くようなカンジで用意しちゃうのです。

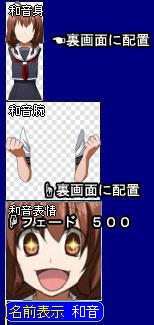
これがベース。

表情差分はこんな風に用意。
表情以外何も違いのない画像を全身2枚用意するより
表情切り取ってのっぺらぼうに貼り付ける方が
画像の節約になるのですよ。

第一印象、「千手観音」でした!
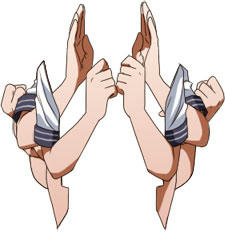
これが腕です。
胴体の線画とくっつく部分は丁寧になぞります。
これが胴体の上に乗っかるので
線画もちゃんと描いておかないと乗っけた時に変になりますです。
ついでにこんな風に腕パーツは座標がズレないように
キャンバスサイズは皆同じで保存します。
画像ごとに消して表示してってやるなら全然問題ないのですが
やっぱ画像変更使ってナチュラルに画像が変わった方が
見てて気持ちがいいですし。
あと、いちいち座標設定するの面倒だよ。

画像の用意ができたら、
パーツごとに分けた画像とは別で
結合してある画像も用意しときます。
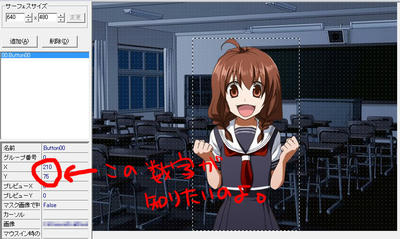
Live Makerを起動させて、Live Preview menuっていうやつを起動させます。
画像選択を作るあそこ。
そこに結合してある人物画像を置くと、画像の座標がわかります。
これが大事。

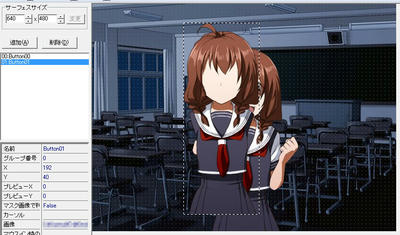
上からパーツ達を重ねます。
そうすると各パーツの座標がわかるので
どっかにメモしときます。

Live Preview menuは座標さえわかったら
保存とか何もしないで閉じちゃってー
LiveMakerに戻ります。
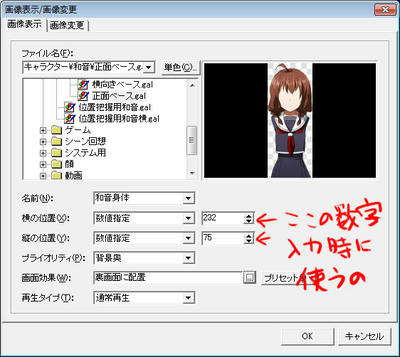
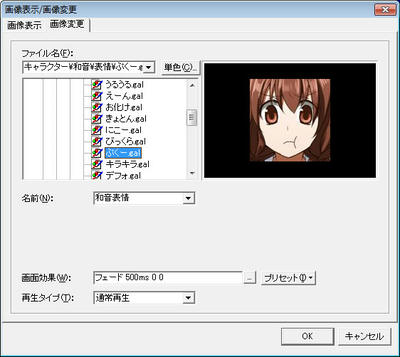
画像表示の際に縦も横も数値指定して
さっきメモった数字を入力。

もちろん一括で胴体、腕、表情が表示されないといけないので
一番下の画像以外は全部「裏画面に配置」で。

ここまでできてると、表情だけ変えるのに
この小さい画像を変更するだけで済むのです。

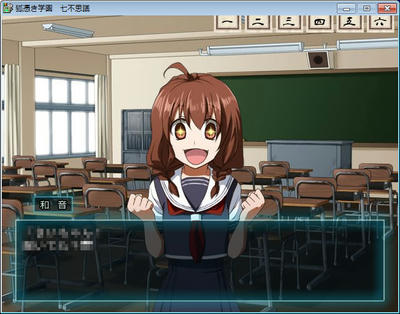
テストプレイしてみるとこんなカンジ。
合体してる!
「夢堕ちのインキュバス」もこの方法でキャラクター表示をやっています。
プレイなさった方ならおわかりだと思いますが
ちゃんと表情も腕も胴体も一緒に表示されてたはず!
画像の用意ができたら
後はひたすら登場する箇所に配置する作業が始まります。
キャラクター立ち絵の差分も
自己流ですが
こんな風にやってるっていうやつ。
多分もっといい方法あると思うのですが
頭が弱い私だとこういうことしかできないですの。
Live Makerでは、「とにかく画像のサイズを節約したい!」
っていうのが念頭にあるので
いかに少ない画像数で上手くやりくりできるかを考えます…。
まずは、彩華の顔作成した時と同じで
基本となるキャラクターの下書きをして
髪とか輪郭とか、差分でも変化のない箇所をまとめてひとつのレイヤーで描いて
眉、目、口、とそれぞれ分けて線画レイヤーを作ります。
―で、表情だけじゃなくて今度は腕とか動くので
腕はもう完全に別のパーツとして考えて
お人形の腕パーツ描くようなカンジで用意しちゃうのです。
これがベース。
表情差分はこんな風に用意。
表情以外何も違いのない画像を全身2枚用意するより
表情切り取ってのっぺらぼうに貼り付ける方が
画像の節約になるのですよ。
第一印象、「千手観音」でした!
これが腕です。
胴体の線画とくっつく部分は丁寧になぞります。
これが胴体の上に乗っかるので
線画もちゃんと描いておかないと乗っけた時に変になりますです。
ついでにこんな風に腕パーツは座標がズレないように
キャンバスサイズは皆同じで保存します。
画像ごとに消して表示してってやるなら全然問題ないのですが
やっぱ画像変更使ってナチュラルに画像が変わった方が
見てて気持ちがいいですし。
あと、いちいち座標設定するの面倒だよ。
画像の用意ができたら、
パーツごとに分けた画像とは別で
結合してある画像も用意しときます。
Live Makerを起動させて、Live Preview menuっていうやつを起動させます。
画像選択を作るあそこ。
そこに結合してある人物画像を置くと、画像の座標がわかります。
これが大事。
上からパーツ達を重ねます。
そうすると各パーツの座標がわかるので
どっかにメモしときます。
Live Preview menuは座標さえわかったら
保存とか何もしないで閉じちゃってー
LiveMakerに戻ります。
画像表示の際に縦も横も数値指定して
さっきメモった数字を入力。
もちろん一括で胴体、腕、表情が表示されないといけないので
一番下の画像以外は全部「裏画面に配置」で。
ここまでできてると、表情だけ変えるのに
この小さい画像を変更するだけで済むのです。
テストプレイしてみるとこんなカンジ。
合体してる!
「夢堕ちのインキュバス」もこの方法でキャラクター表示をやっています。
プレイなさった方ならおわかりだと思いますが
ちゃんと表情も腕も胴体も一緒に表示されてたはず!
画像の用意ができたら
後はひたすら登場する箇所に配置する作業が始まります。
PR
P R

