今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
突然ですが、ここでほぼ自己流なドット絵のやり方を
載せていこうと思います。
自己流も自己流です。
だって、このゲーム制作と同時に始めたんだもの、ドット絵は。
まぁでも、このゲーム制作が終わって
暫く経って
またドット絵描きたいなって思った時に
どうやって描いてたっけ!!??
ってすぐ思い出せるためにもいいのかもしれないです。
自分用メモだと思って。
ちょっとキャラチップは今のところ新しいの作る予定がないので
マップチップのドット絵にします。

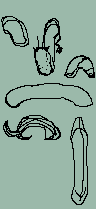
まず、用意するものが下書きです。
悲惨!!
というか、なんだか気持ち悪いですね。
まぁ、ここではある程度大きさが決まればそれでいいです。
マウスでグルグルグルグルっと。

早速頭の中に描いでる物体を形にしていきます。
可能な限り左右対称でやってきます。

そこそこ整ってきました。
細かい部分は線と線とが重なってしまって真っ黒になってしまうのですが
「ここは○○のパーツがあるよ!」
と強いイメージとしてやきつけておきつつ次へ。
人によっては多分色分けとかしてると思います。

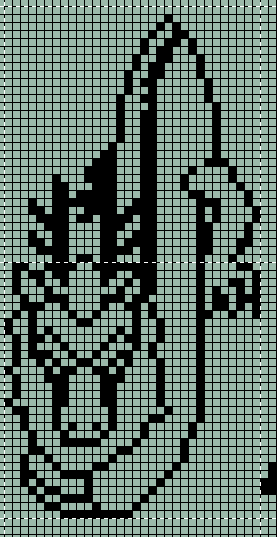
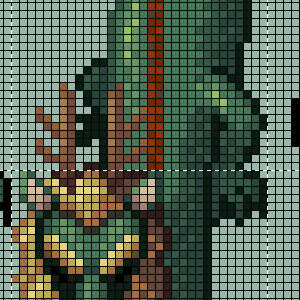
ちなみに、作業画面はこんなカンジです。
イラストロジックやってる感覚です。
で、点線で区切られてる部分が1マス分です。
基本的にはこのマスの中に収めるようにします。
椅子とか宝箱とかそういう小さいパーツは。

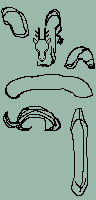
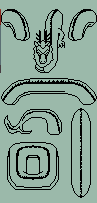
そうこうしてる間に線画が大体完成しました。
左右や上下反転で画像を用意するのでそのへんは楽なのですが
結合されるパーツ同志がずれないように
心がけます。

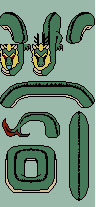
ざっとベタっと塗り分け。
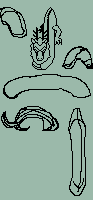
唐突に差分画像が必要なマップチップだったかなと思い立ち追加。

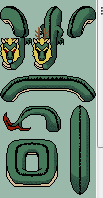
緑の部分は鱗っぽく見せたいので
影はガサガサっとボツボツっとなってます。

光ってる鱗もガサガサと塗ります。
少なくてもつるっとした素材じゃないんだろうなと
思っていただければそれでよいのです。
初心者は高望みしないです。

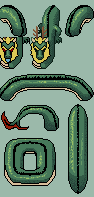
線画の、光が当たってそうな部分は明るい色で
影になってそうな部分は暗い色で上からなぞります。
そうすると多分ちょっとなじみます。

ここの生え際みたいに色の違うパーツとパーツの重なってる部分には
2つのパーツを合わせた色で線画を塗ると
いい具合になりますが、混ざるとどんな色になるんだよと
ちょっとよくわかりません。
こんなカンジで作ってます。
うん。
ためにならん!!!
載せていこうと思います。
自己流も自己流です。
だって、このゲーム制作と同時に始めたんだもの、ドット絵は。
まぁでも、このゲーム制作が終わって
暫く経って
またドット絵描きたいなって思った時に
どうやって描いてたっけ!!??
ってすぐ思い出せるためにもいいのかもしれないです。
自分用メモだと思って。
ちょっとキャラチップは今のところ新しいの作る予定がないので
マップチップのドット絵にします。
まず、用意するものが下書きです。
悲惨!!
というか、なんだか気持ち悪いですね。
まぁ、ここではある程度大きさが決まればそれでいいです。
マウスでグルグルグルグルっと。
早速頭の中に描いでる物体を形にしていきます。
可能な限り左右対称でやってきます。
そこそこ整ってきました。
細かい部分は線と線とが重なってしまって真っ黒になってしまうのですが
「ここは○○のパーツがあるよ!」
と強いイメージとしてやきつけておきつつ次へ。
人によっては多分色分けとかしてると思います。
ちなみに、作業画面はこんなカンジです。
イラストロジックやってる感覚です。
で、点線で区切られてる部分が1マス分です。
基本的にはこのマスの中に収めるようにします。
椅子とか宝箱とかそういう小さいパーツは。
そうこうしてる間に線画が大体完成しました。
左右や上下反転で画像を用意するのでそのへんは楽なのですが
結合されるパーツ同志がずれないように
心がけます。
ざっとベタっと塗り分け。
唐突に差分画像が必要なマップチップだったかなと思い立ち追加。
緑の部分は鱗っぽく見せたいので
影はガサガサっとボツボツっとなってます。
光ってる鱗もガサガサと塗ります。
少なくてもつるっとした素材じゃないんだろうなと
思っていただければそれでよいのです。
初心者は高望みしないです。
線画の、光が当たってそうな部分は明るい色で
影になってそうな部分は暗い色で上からなぞります。
そうすると多分ちょっとなじみます。
ここの生え際みたいに色の違うパーツとパーツの重なってる部分には
2つのパーツを合わせた色で線画を塗ると
いい具合になりますが、混ざるとどんな色になるんだよと
ちょっとよくわかりません。
こんなカンジで作ってます。
うん。
ためにならん!!!
PR
P R

