今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
実はなんかイマイチよくわからなくて
手つかずだった機能のひとつに
動画を作成する際に選択できる、
ムービーかモーションかみたいなのの
モーションの方。
何か色々制限あるみたいだけど何なんだろうなー
って思ってそのまま放置でしたが、
試しに使ってみましたー。
ムービーはそっくり画像が切り替わってしまいますが、
モーションの方を使うと、マップ上のエフェクトとして
色々使えそうなのですね。
例えば、キャラクターの周りをキラキラさせるとか
ガーンって縦線が落ちてくるとか。
この辺も使いこなせればますます
ゲームに動きがでて面白そうだなと思う反面、
だから!
また!
ゲームデータが重たくなるよ!!
って思ってます…。
確か狐憑き学園の時に次のサイズを予想してた気がする。
参ったなぁ。
なるべく軽くしたいのになぁ。
でも、お話やスチルに妥協はしないです。
重くなったらなっただな!
と、もうひとつ。
スクロールバーのつまみとか、
ダイアログボタンを作ってる時にやってしまってたのですが、
あっちの画像はマスク画像判断ってやつになってるために
アルファチャンネルのしきい値が128以上ないと
画像として認識されず、
それ以下の透明度だと画像の一部だとしても
透明部分ってことでマウス持って行ってもマウスインと判定されなくて
大変ボタンが押しにくいことになっておりました。
ホラ、ちょっと下の画像が透けてたらオシャレとかいって
下地が半透明のものとか作ろうものなら
大変だってことです。
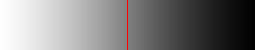
ちなみに、しきい値128をPhotoshopで作成したところ
この↓赤線でした。

黒が画像の濃度で、白が透明だと思ってくださいませ。
なので、これより右の濃さじゃないと
透明な画像ってことになっちゃうのですね。
とりあえず、一番最初の練習みたいなアイテム探しが無事に完了しました。
ベースがこれで、後は画像とアイテムの数の違いなので
アイテム探し作業でつまずくことはないはず。
手つかずだった機能のひとつに
動画を作成する際に選択できる、
ムービーかモーションかみたいなのの
モーションの方。
何か色々制限あるみたいだけど何なんだろうなー
って思ってそのまま放置でしたが、
試しに使ってみましたー。
ムービーはそっくり画像が切り替わってしまいますが、
モーションの方を使うと、マップ上のエフェクトとして
色々使えそうなのですね。
例えば、キャラクターの周りをキラキラさせるとか
ガーンって縦線が落ちてくるとか。
この辺も使いこなせればますます
ゲームに動きがでて面白そうだなと思う反面、
だから!
また!
ゲームデータが重たくなるよ!!
って思ってます…。
確か狐憑き学園の時に次のサイズを予想してた気がする。
参ったなぁ。
なるべく軽くしたいのになぁ。
でも、お話やスチルに妥協はしないです。
重くなったらなっただな!
と、もうひとつ。
スクロールバーのつまみとか、
ダイアログボタンを作ってる時にやってしまってたのですが、
あっちの画像はマスク画像判断ってやつになってるために
アルファチャンネルのしきい値が128以上ないと
画像として認識されず、
それ以下の透明度だと画像の一部だとしても
透明部分ってことでマウス持って行ってもマウスインと判定されなくて
大変ボタンが押しにくいことになっておりました。
ホラ、ちょっと下の画像が透けてたらオシャレとかいって
下地が半透明のものとか作ろうものなら
大変だってことです。
ちなみに、しきい値128をPhotoshopで作成したところ
この↓赤線でした。
黒が画像の濃度で、白が透明だと思ってくださいませ。
なので、これより右の濃さじゃないと
透明な画像ってことになっちゃうのですね。
とりあえず、一番最初の練習みたいなアイテム探しが無事に完了しました。
ベースがこれで、後は画像とアイテムの数の違いなので
アイテム探し作業でつまずくことはないはず。
PR
P R

