今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
唐突にこっちのブログに参上。
忘れないうちに残しておこう。

アイテムを表示させる時に背景画像の上に表示させると、
背景画像と重なってごちゃごちゃしてしまうため、
背景画像をちょっと薄くしたいワケなのですよ。
ウディタは画面色を結構自由に変更できるので、
夕方風とか夜風とかできるのでそれも可能なのですが、
LiveMakerには多分その機能はないのです。
そのため、最初は白で塗りつぶした画像をちょっとだけ透過したものを作成し、
こんな↓
アイテム画像
--------------------
半透明画像
--------------------
背景
カンジで表示させておりました。
とはいえ、LiveMakerではとにかく画像が重たい!
でも、アドベンチャーゲームは画像が命!
で、色々考えた挙句
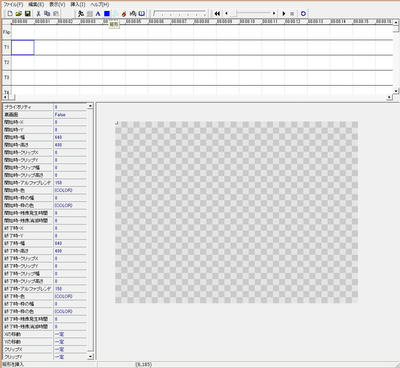
どうやらムービー作れるやつを起動させると、上の画像のように
「短形」っていう機能があります。
これが、好きな大きさ、好きな位置、好きなアルファ値で図形を作成できるようです。
試しに利用してみると、この動画のデータが1KB。
Photoshopで作った半透明の画像が7KB。
6KBの節約に!
…既にもう半透明画像でゲームを作ってしまったので
こっちの動画に変更していく作業が追加されてしまいましたが
まだテストプレイもマトモにやってない段階なので
チャートはまだまだいじるだろうし
大した問題じゃないはず。
少しでも軽くできたのは嬉しいな!
パーティクルの数値入力、作成するたびにわからなくなるので
ちゃんと自分用に作りたいけど多分無理だなあ(;'∀')
上昇とか下降とか放射とか、物によって混乱しちゃう。
忘れないうちに残しておこう。
アイテムを表示させる時に背景画像の上に表示させると、
背景画像と重なってごちゃごちゃしてしまうため、
背景画像をちょっと薄くしたいワケなのですよ。
ウディタは画面色を結構自由に変更できるので、
夕方風とか夜風とかできるのでそれも可能なのですが、
LiveMakerには多分その機能はないのです。
そのため、最初は白で塗りつぶした画像をちょっとだけ透過したものを作成し、
こんな↓
アイテム画像
--------------------
半透明画像
--------------------
背景
カンジで表示させておりました。
とはいえ、LiveMakerではとにかく画像が重たい!
でも、アドベンチャーゲームは画像が命!
で、色々考えた挙句
どうやらムービー作れるやつを起動させると、上の画像のように
「短形」っていう機能があります。
これが、好きな大きさ、好きな位置、好きなアルファ値で図形を作成できるようです。
試しに利用してみると、この動画のデータが1KB。
Photoshopで作った半透明の画像が7KB。
6KBの節約に!
…既にもう半透明画像でゲームを作ってしまったので
こっちの動画に変更していく作業が追加されてしまいましたが
まだテストプレイもマトモにやってない段階なので
チャートはまだまだいじるだろうし
大した問題じゃないはず。
少しでも軽くできたのは嬉しいな!
パーティクルの数値入力、作成するたびにわからなくなるので
ちゃんと自分用に作りたいけど多分無理だなあ(;'∀')
上昇とか下降とか放射とか、物によって混乱しちゃう。
PR
P R

