今後作る予定のゲームのことを
ボツボツ載せていこうと思います。
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
実は自分のイマイチマップチップを眺めつつ
多少は見栄えがよくなるかもしれないからと
やってみたいことがあったのです。
それが
影!
です。
まぁ、室内なので影なんてできるもんかなとか
思ってはいたのですが…
ホラコレ
コレ
コレ!
マップチップの設定で
人物の上に影がちゃんとくるのですよ。
あと、わかりにくいと思いますが
壁のところにも薄ーくグラデーションがかかっていて
床との境目がわかりやすくなったかなと。
やっぱりドット打ちでマップチップの上にグラデーションをかけるのは
大変なのと、
マップチップの上から影をかけることで
どんなマップチップもこー…
いいところに置けるんですね。
ただ、このマップチップ設定でいくと
テーブルとかが影に被さってると
上を歩けてしまうのですよね。
一応、気づいた箇所は何とかしましたが
何かどこかで問題が発生するんじゃなかろうかと
ちょっと心配ではありますが
とりあえず保留で。
いつもドット絵作ってるソフトはpng-24(画像をほぼ劣化させないで保存できるアレ)
は対応していないのでどうしたものかと思ってましたが
オートタイルを使うことで解決できるのですね!
しかも、オートタイルなら違う種類のマップチップにも呼び出すだけで
同じものが使えるし。
すごいなぁ。
元々壁にはうっすらドットで影らしきものはついてるのですが
イマイチだなとは思ってました(;´д`)
そういえば、下の記事でシナリオ追いついたーって
言ってましたが
あのあとまたやり直しがありました…。
えーと、
途中で仲間が増えるのですが、
そのキャラクターのレベルが1ではないので
仲間になるイベントついでにレベルアップ処理もしたのですが
そしたらその処理時間がかかるらしく
すっごいウェイトが起きるのです。
事情を知ってる私ですら「ん?」って思うのに
知らない人がそこに出くわしたら
おーそーすーぎー!!!
ってなると思うのですよね。
初期設定でレベルは自由にできるのですが、
初期の数字がソレとして、レベルアップしたら
いくつになってるとか計算面倒だなと思って
そういう処理をしてましたが
とある便利なサイト様がその計算をやってくださる
素敵機能を搭載しておりましたので
そこで改めて初期値から数字を直しました。
あ、あと
主人公のレベルアップ時に上がる能力値がオール1に
なってたのでそこを直したり
結構RPG色が濃くなってきてしまったので
レベル上げを楽にしたり。
あくまで戦闘システムはオマケにしたいので…
そもそも戦闘システムでおもしろいのがつくれないから;;;
あー。
一番最初に作ったマップが
結構作りがよろしくないので
今回作った影が
使えないのですよ。
どうしようかな。
PR
いくら絵を描くのが好きとはいっても
好き=上手とは限らないし
好き=何でも描けるとも限らないものです。
で、
私も描くのが苦手なものなんてたくさんあるのですが、
ボワッとしたカンジに言うと
フリーハンドでどうにかならない絵というものが
特に苦手です。
今回それに該当しているものが
・メカっぽいもの
・武器
です。
メカっていうか機械っていうか、ロボットっていうか…は、
直線と曲線に細かい色々が組み合わさってて
もう、それ目の当たりにするだけで
描ける気がしないなというのと
そもそも描く機会もなかったっていうのとで
手付かずのジャンルだったし
武器は前に西洋ファンタジーな創作漫画を描いてた時に
とりあえず武器持たせないわけには…(;´д`)
って何とかかんとか考えてしかもそれも微妙な!!
で、今回も戦闘があるってことで
一応武器みたいなものを考えたのですが
なんか恥ずかしいので実際ゲーム上で表示されることは
あんまないと思います…。
苦手だからって手を抜いたとかそういうんじゃなく;
試行錯誤はありました。
まぁ…どれにしようかなって厳選するほどの
アイディアは生まれませんでしたが!
そんなワケなので
実際ゲームをプレイする日が来たとして
その画像を目の当たりにしても
「そういえば、苦手だって言ってたっけ(苦笑)」
って心の内にとどめていただければなと思っております…。
あ。
そういえば、やっと最新のシナリオまでゲームを進めることができました。
無事動いております。
やったーい。
その間に色々バグも見つけられて
ホントバグまみれのゲームだよ!!!!
次回からは新しいイベントになるのかな。
ふふふっ★
もうネタ切れ!!!
ドット絵を描いてるソフトにグラデーション作る機能がついてたのを
思い出したのでやってみました。
これは楽しい!!
例えば色合い間違えちゃった時とかに
色を直してもう一度グラデーションを作ると、
キャンバスの色はパレットの色とリンクしているので
自動的に色が変わるのですね!
わーい!
この画像は遠景用のものなので
ドット絵で描くにはばかに大きいものでして
また久々にペンタブで描きました。
ドット絵は全部マウスでいけるかなーと思ったのですが(;・∀・)
というか、多分普通にいつもイラスト描いてるように描けば
ブラシもあるし時間も短くそれなりの絵ができたのかもしれないのですが、
その前にある、関連画像で
小さなスペースから見える遠景画像っていうのがあるのですが
すっごい小さいスペースだからドット絵でいいや!
ってやってしまったので
なんか
統一感がなくなるかなとか
思って……。
サムネイルでこの全景を見るといい具合にグラデーションがかかって見えますが
原寸で見ると「オエビ絵みたいだな」
みたいなクオリティです…。
今後、もうちょっと手直しするか
いっそソフトで描いちゃうか…。
そうそう。
ちなみに今回の記事の画像の丸は
グラデーションをパレットで作って
ペンの太さを100にして
キャンバス上で別レイヤーに1点目印をつけて
目印に1回描画
2pixelペンを小さくする
目印1回描画
2pixelペンを小さくする
…
の繰り返しでできました。
じわーっとしてますね。
突然ですが、ここでほぼ自己流なドット絵のやり方を
載せていこうと思います。
自己流も自己流です。
だって、このゲーム制作と同時に始めたんだもの、ドット絵は。
まぁでも、このゲーム制作が終わって
暫く経って
またドット絵描きたいなって思った時に
どうやって描いてたっけ!!??
ってすぐ思い出せるためにもいいのかもしれないです。
自分用メモだと思って。
ちょっとキャラチップは今のところ新しいの作る予定がないので
マップチップのドット絵にします。

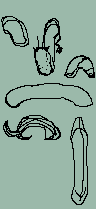
まず、用意するものが下書きです。
悲惨!!
というか、なんだか気持ち悪いですね。
まぁ、ここではある程度大きさが決まればそれでいいです。
マウスでグルグルグルグルっと。

早速頭の中に描いでる物体を形にしていきます。
可能な限り左右対称でやってきます。

そこそこ整ってきました。
細かい部分は線と線とが重なってしまって真っ黒になってしまうのですが
「ここは○○のパーツがあるよ!」
と強いイメージとしてやきつけておきつつ次へ。
人によっては多分色分けとかしてると思います。

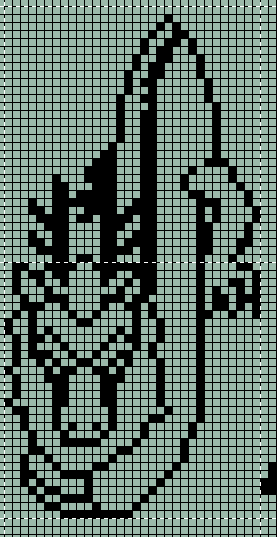
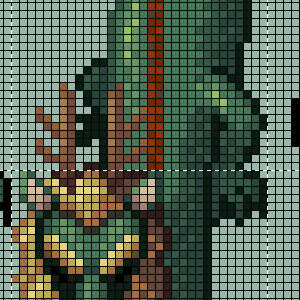
ちなみに、作業画面はこんなカンジです。
イラストロジックやってる感覚です。
で、点線で区切られてる部分が1マス分です。
基本的にはこのマスの中に収めるようにします。
椅子とか宝箱とかそういう小さいパーツは。

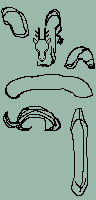
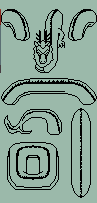
そうこうしてる間に線画が大体完成しました。
左右や上下反転で画像を用意するのでそのへんは楽なのですが
結合されるパーツ同志がずれないように
心がけます。

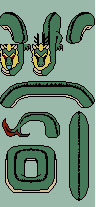
ざっとベタっと塗り分け。
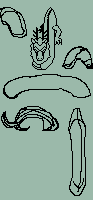
唐突に差分画像が必要なマップチップだったかなと思い立ち追加。

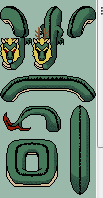
緑の部分は鱗っぽく見せたいので
影はガサガサっとボツボツっとなってます。

光ってる鱗もガサガサと塗ります。
少なくてもつるっとした素材じゃないんだろうなと
思っていただければそれでよいのです。
初心者は高望みしないです。

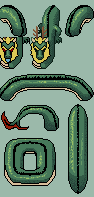
線画の、光が当たってそうな部分は明るい色で
影になってそうな部分は暗い色で上からなぞります。
そうすると多分ちょっとなじみます。

ここの生え際みたいに色の違うパーツとパーツの重なってる部分には
2つのパーツを合わせた色で線画を塗ると
いい具合になりますが、混ざるとどんな色になるんだよと
ちょっとよくわかりません。
こんなカンジで作ってます。
うん。
ためにならん!!!
載せていこうと思います。
自己流も自己流です。
だって、このゲーム制作と同時に始めたんだもの、ドット絵は。
まぁでも、このゲーム制作が終わって
暫く経って
またドット絵描きたいなって思った時に
どうやって描いてたっけ!!??
ってすぐ思い出せるためにもいいのかもしれないです。
自分用メモだと思って。
ちょっとキャラチップは今のところ新しいの作る予定がないので
マップチップのドット絵にします。
まず、用意するものが下書きです。
悲惨!!
というか、なんだか気持ち悪いですね。
まぁ、ここではある程度大きさが決まればそれでいいです。
マウスでグルグルグルグルっと。
早速頭の中に描いでる物体を形にしていきます。
可能な限り左右対称でやってきます。
そこそこ整ってきました。
細かい部分は線と線とが重なってしまって真っ黒になってしまうのですが
「ここは○○のパーツがあるよ!」
と強いイメージとしてやきつけておきつつ次へ。
人によっては多分色分けとかしてると思います。
ちなみに、作業画面はこんなカンジです。
イラストロジックやってる感覚です。
で、点線で区切られてる部分が1マス分です。
基本的にはこのマスの中に収めるようにします。
椅子とか宝箱とかそういう小さいパーツは。
そうこうしてる間に線画が大体完成しました。
左右や上下反転で画像を用意するのでそのへんは楽なのですが
結合されるパーツ同志がずれないように
心がけます。
ざっとベタっと塗り分け。
唐突に差分画像が必要なマップチップだったかなと思い立ち追加。
緑の部分は鱗っぽく見せたいので
影はガサガサっとボツボツっとなってます。
光ってる鱗もガサガサと塗ります。
少なくてもつるっとした素材じゃないんだろうなと
思っていただければそれでよいのです。
初心者は高望みしないです。
線画の、光が当たってそうな部分は明るい色で
影になってそうな部分は暗い色で上からなぞります。
そうすると多分ちょっとなじみます。
ここの生え際みたいに色の違うパーツとパーツの重なってる部分には
2つのパーツを合わせた色で線画を塗ると
いい具合になりますが、混ざるとどんな色になるんだよと
ちょっとよくわかりません。
こんなカンジで作ってます。
うん。
ためにならん!!!
P R

